아래에
다시 정리한다.
우리의 목표
다른 블로그에서 왼쪽에 사이드바가 하나 더 있는 것도 보고 해서 아이디어가 떠올랐다.
새 글 리스트와 관련글 리스트가 글 하나에만 나오면 어떨까? 하고.
그래서 먼저 이곳에 시도를 했고 성공을 했다.
그런 다음, 유즈팟 오리지날 블로그에 적용을 했는데...
사이드바가 올라오지 않는거다.
그래서 이리저리 하나씩 다시 빼고 정리를 해 봤다.
그러면 어떻게 만드는지 알아보자.
먼저 레이아웃에 HTML 보기 를 한다.
확장은 하지 않아도 된다.
오히려 확장을 하지 않아야 작업하기가 더 편하다.
아래쪽에 가면, 위젯들이 리스트가 나온다.
<div id='main0'> 이부분부터가 추가한 부분인데, DIV 로 블럭을 잡을 때 위 원래 블로그 게시물 부분과 따로 놨었다. 그랬더니 사이드바가 계속 두번째 DIV 부분에서 안올라 오는 것이다.
그래서 그냥 묶어 버린 것이 아래와 같은 것이다.
참고로 위젯을 추가하는 버튼을 달 거라면 showaddelement='no' 를, 달지 않을 거라면 no 를 yes 로 해 주면 된다.
아래 노란형광 내용을 그대로 가져가면 안되고, 위젯 부분( b:widget 줄 ) 만 지우고 가져가면 된다.
그리고 우선 저장을 하자.
===============================================================================
<div id='main-wrap1'><div id='main-wrap2'> <b:section class='main' id='main' showaddelement='no'><b:widget id='HTML4' locked='false' title='' type='HTML'/><b:widget id='HTML6' locked='false' title='' type='HTML'/><b:widget id='Blog1' locked='true' title='블로그 게시물' type='Blog'/><b:widget id='HTML5' locked='false' title='' type='HTML'/></b:section><div id='main0'> <b:section class='main' id='mainbleft-wrapper' showaddelement='yes'><b:widget id='Blog2' locked='false' title='블로그 게시물' type='Blog'/></b:section> <b:section class='main' id='mainbright-wrapper' showaddelement='yes'><b:widget id='HTML10' locked='false' title='최근 글' type='HTML'/></b:section></div> </div></div> <div id='sidebar-wrap'>
===============================================================================
먼저 이렇게 만들고 저장. 만약 에러가 나온다면, div 를 확인하고, 위젯 부분을 잘 지웠는지 확인해 보자.
만약 본문 위에 위젯들을 놓고 싶다면, 노란색 부분을 하늘색 부분 위에다 놓으면 된다. 지금 블로그가 그렇게 되어 있는 상태다.
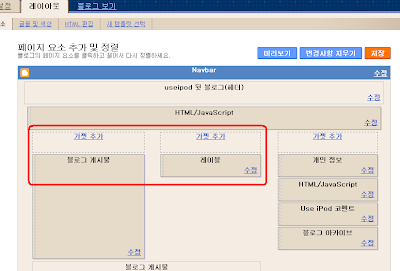
그리고 레이아웃에 페이지 요소에 간다. 여기서 맨위와 비슷한 화면이 나타날 리가 없다. 저 아래 코드를 추가해 줘야 하므로...
css 설정하는 곳에 아래와 같이 붙여 넣었다.
===============================================================================
#mainbleft-wrapper { margin-$startSide: 1%; width: 370px; float: $startSide; background-color: $mainBgColor;}#mainbright-wrapper { margin-$startSide: 1%; width: 350px; float: $endSide; background-color: $mainBgColor;}===============================================================================위 내용을 붙여넣으면 되겠다. 마진이나 크기는 직접 설정하면 될테고...먼저 이렇게 만들고 저장. 만약 에러가 나온다면, div 를 확인하고, 위젯 부분을 잘 지웠는지 확인해 보자.
만약 본문 위에 위젯들을 놓고 싶다면, 노란색 부분을 하늘색 부분 위에다 놓으면 된다. 지금 블로그가 그렇게 되어 있는 상태다.
그리고 레이아웃에 페이지 요소에 간다. 여기서 맨위와 비슷한 화면이 나타날 리가 없다. 저 아래 코드를 추가해 줘야 하므로...
css 설정하는 곳에 아래와 같이 붙여 넣었다.
===============================================================================
추가로 각 항목에 들어가야만 그 위젯이 나오는 방법을 안내한다.
먼저 HTML 편집에 가서 확장기능을 체크한다.
그리고 원하는 위젯에 가서 아래 노란 부분을 붙여넣기 한다.
includable 바로 밑에서 시작해서 /include 바로 위에 각각 넣으면 되겠다.
===============================================================================
<b:widget id='HTML10' locked='false' title='최근 글' type='HTML'><b:includable id='main'><b:if cond='data:blog.pageType == "item"'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div></b:if></b:includable></b:widget>
===============================================================================


댓글 없음:
댓글 쓰기